|
“每逢佳节胖三斤”,春节不胖个三四斤的都不能算过过春节了。笔者预测:春节过后,减脂健身类的App的日活肯定会有所增加。本文将对一个热门的健身类App——薄荷app进行产品介绍以及内部设计分析。其中从着重对该app的用户体验层次进行分析,并给出相应的改进建议。
听说除夕当天,下厨房由于用户访问量激增而一度崩溃。 那兰小白我大胆推测:最近及未来的一段时间内,薄荷健康、keep等减脂健身类App的日活、用户打开频率等等指标也将相当可观。 毕竟“每逢佳节胖十斤”,再不减肥夏天就要来了呢~ 那就一起踏上薄荷健康体验之旅吧。 全文目录1. 产品概述 1.1 体验环境 1.2 产品简介 1.3 产品定位 1.4 用户需求分析 1.5 市场状况及分析 2.产品分析 2.1 产品结构图 2.2 用户使用/页面跳转流程图 2.3 体验分析 2.3.1战略存在层 2.3.2能力圈层 2.3.3资源结构层 2.3.4角色框架层 2.3.5感知层 3.运营 4.商业模式 5.用户意见 6.总结 一、产品概述 1. 体验环境
图1 体验环境 2. 产品简介《薄荷健康》是上海薄荷信息科技有限公司(以下简称:薄荷科技)旗下的一款集体重/饮食/运动/习惯/睡眠/围度管理、食物热量查询、健身课程推荐、周边产品电商渠道等多功能为一体的健康类应用,具备工具、社区、电商等多种属性。
图2 薄荷简介、logo及slogan设计 薄荷健康的logo是:一片彩色、扁平化设计的薄荷叶。 薄荷本身的药用和食用价值使得这款App自带几分“助益健康,清新凉爽”的寓意,对于产品及企业的形象、口碑传播极为有利。 slogan“减肥健身,掌控人生”一方面宣传该App的两大核心功能;另一方面,为广大用户群体设立了一个“掌控人生”的宏伟目标。 显然人生是不可控的,但是“一室不扫,何以扫天下”。 或许,先坚持用薄荷健康减肥、健身,控制自己的形体和状态,接着就能拥有更多自主权,去掌控人生了。 3. 产品定位目标用户是:具有减肥、健身、保持健康的意愿,年龄集中在19-45岁之间,以一二线城市女性(白领、在校大学生等职业背景)为主,习惯于使用移动互联网产品的人群。 主要解决:他们从多个方面记录/管理自身形体(体重、运动、饮食、睡眠等)、查询食物热量以控制摄入、以更简单和集中的方式获取健康食品/健身器材等产品的购买渠道、通过社区交流维持减肥健身动力,最终养成健康、良好的生活习惯,提升外在形象与精神气质的需求。
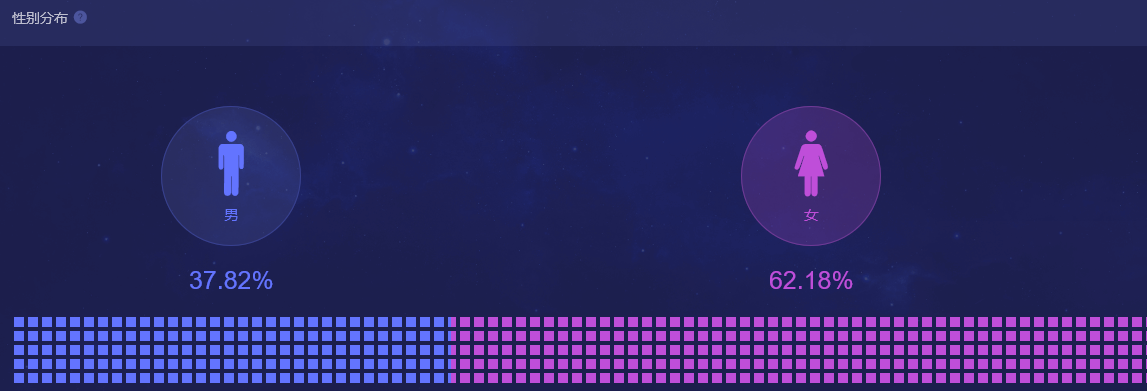
图3 用户性别比例、年龄段分布 按照梁宁老师的观点,需求分为三类:痛点、痒点和爽点。 这里的“保持健康”就是痛点,是一旦失去会形成恐惧的需求。而恐惧是激发人的潜力、动力甚至精神冲动的根源。 所以,薄荷主打“健康”的理念不仅有助于和市面上同类型减肥健身类产品进行区分,而且能以更大的用户捕捉面、更强烈的需求刺激提高产品的唯一性。 对应马斯洛需求模型中的安全需求:层次低却基数大。 “减肥、健身”则属于痒点,满足人的虚拟自我想象,因为并不是每个人都需要减肥和健身,需要“S型曲线”、“人鱼/马甲线”、“8块腹肌”来提升自己的优越感、提高在别人心目中的印象分,这种需求针对的群体面积一下子缩水。 对应马斯洛需求模型中的尊重和自我实现需求:是较高层次的人性需求。 这款产品没有爽点,没有“即时满足”。 因为无论是减肥、健身还是获得健康,均非一朝一夕之功,要靠时间和坚持才能获得正向反馈。相比抖音这种可以通过即时反馈刺激、形成时间和流量黑洞的应用,薄荷们更不容易留存住用户。 4. 用户需求分析解决几个关于用户的关键问题,即: 用户是谁? 用户特征是什么? 用户的表面和真实需求? 用户使用场景是什么? 可以提供哪些产品解决方案? 有些问题在上面回答过,不再赘述。 用户特征一般通过:用户访谈、问卷调查等前期调研工作获取。 我觉得薄荷用户最主要的特征概括如下:有强烈的自我管理意识和生活品质追求、囿于时间/空间/经费预算限制,无法选择私人教练/营养师/健身机构等服务、比较有毅力。 用户使用场景也是确定产品功能、形态的重要参考。 一般包括时间和空间两个维度,结合自身使用情况,罗列以下这些场景: 吃饭前,需要查询某些食物的热量,确定吃什么,以及吃多少; 日常监测体重变化趋势,掌握减肥效果; 遇到瓶颈期,坚持不下去时,需要获得其他用户的建议和鼓励; 想买一些健康食物或者健身器材,但是某宝上无关商品种类太多,挑花了眼…… 用户特征和使用场景可以在“用户画像”中进行统一描述。 前面说了需求,但是没说表面需求和真实需求。 看过苏杰大大成名作的应该都记得一个案例:知道有时候用户说的和做的并不一致,而这个现象存在于一切产品的设计中。 举个例子: 我真正需要的,不是减肥达人推荐的低热量、高纤维代餐饼干的名称/图片等,看起来很有用、实际很鸡肋的信息。 我需要可以直接购买的链接,不用另外跳转到别的App、打字、搜索、筛选——就像薄荷的“商店”版块。 这种功能细节上的设计才是留住用户、提高体验和好感度的关键。而一个成功的App就是若干个这样的贴心功能的集合——想用户之真实所想,急用户之真实所急。 确定了目标用户、用户特征、使用场景、用户需求之后,需要针对已有的分析,提供解决方案,薄荷提供了全方位、多功能的集合式解决方案。 除了在薄荷健康应用内部集成:体重/饮食/运动/习惯等管理、食物热量查询、健身课程推荐、健康食品电商渠道等多种功能,还在企业生态建立、产品线延伸方面不断推进,推出了网站、健康食品研发,生产与物流体系、其他App等多种相关业务。 不仅包含:时下大热的互联网业务,还有实体业务,并且实现了从线下到线上、从研发到生产再到物流的商业闭环,对于企业的健康发展意义非凡。 5. 市场状况及分析行业分析: 根据京东大数据:中国内地的女性经济市场规模近2.5万亿。 东方证券也表示:女性经济市场容量至少在5万亿元以上,有望成为未来消费行业持续增长的推动力。 《中国女性消费调查报告》则显示:中国城市女性在收入水平、消费意愿及能力方面均呈现出较高的水平。而女性消费市场除了服饰、美容、化妆品之外,减肥、健身方面的潜力也颇为巨大,减肥产品层出不穷、健康食品供不应求、健身房遍地都是…… 由此可见,针对一二线城市女性的减肥、健身类应用的发展空间巨大。 虽然市面上已经有不少同类型的产品,但是通过差异化策略,企业生态优势加持,功能、体验和服务的不断完善,薄荷还可以有更大的想象空间。 产品数据: 截止到去年8月,薄荷在行业内(健康美容)排名第14,活跃率是行业均值的3.3倍左右。 同类型产品包括:绿瘦旗下的好享瘦、薄荷旗下的薄荷爱瘦身、轻+、爱瘦、美寸减肥等。 薄荷具有国内最大、最权威的食物营养数据库,可供查询4万多种食物的热量,同时通过自主研发和销售健康食品,打造出其独特优势和壁垒。 其他应用也有其独特优势,如: 好享瘦:提供了肥胖基因检测服务和减肥集中营服务,轻+用户群体更聚焦,主要针对20-30岁的超重/肥胖人群; 爱瘦:在产品运营方面,组织瘦身大赛增加用户活跃度和粘性,线上则通过积分充值、商品兑换等方式增加用户使用App过程中的趣味性。 我认为:薄荷应该围绕如何健康科学地减肥,进一步打磨现有功能,做到精细化、专家化。 比如:丰富食物库(满汉全席都能查到)、科学化卡路里计算方式、改进各项数据管理步骤(解放用户的双手、减少用户思考次数和程度,如:一个苹果到底多少克、减少不必要的操作)、交互体验设计优化(逻辑上更有条理、更流畅,不让用户困惑)等。 宏观上要紧扣产品调性,细节上则要跟乔布斯一样,精益求精。
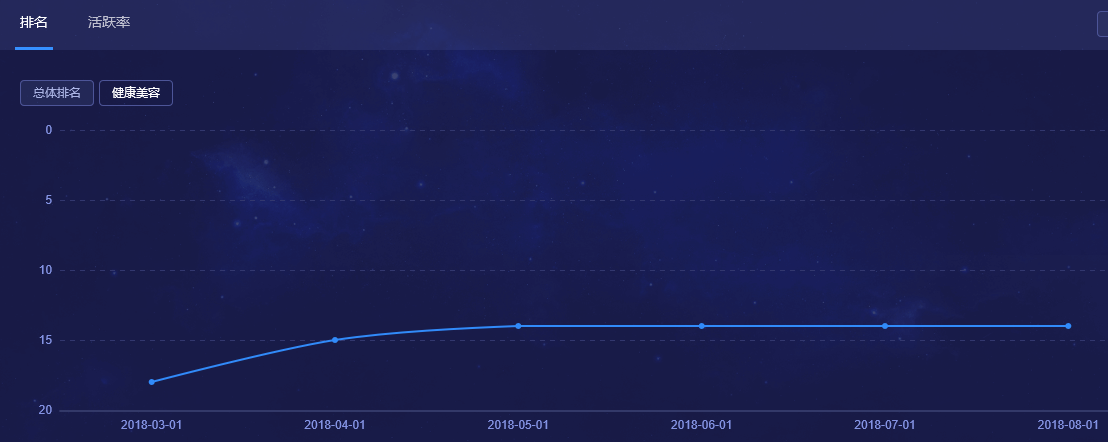
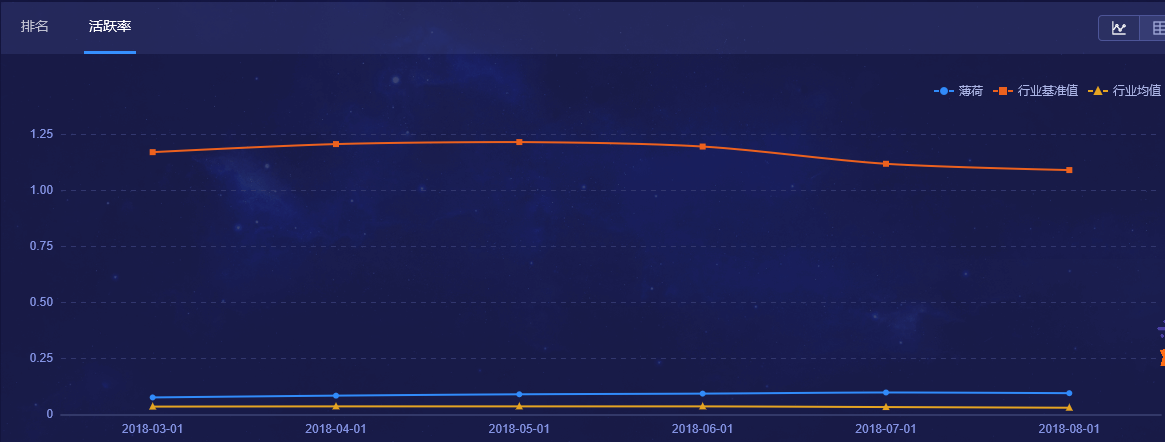
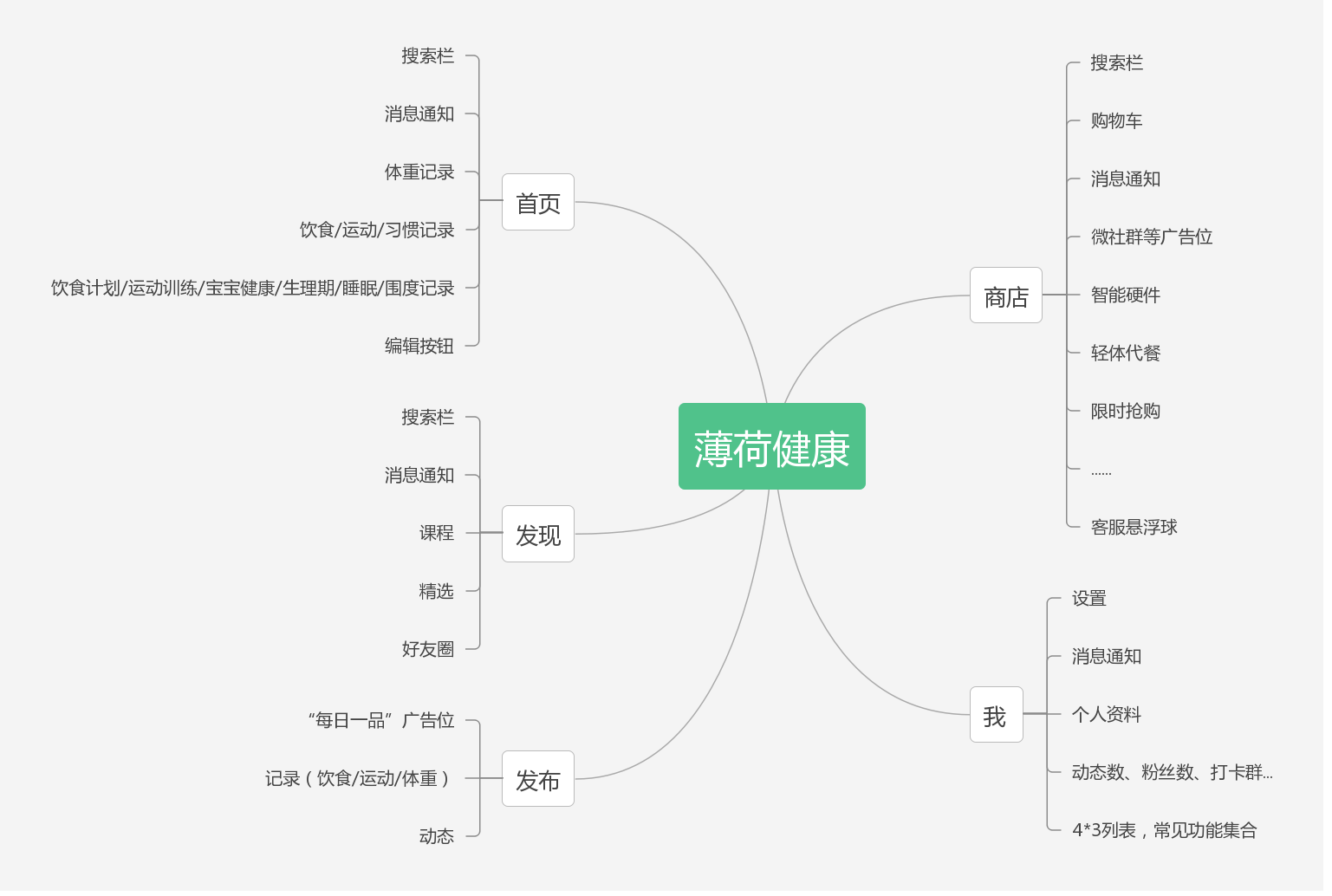
图4 薄荷垂直领域内排名、用户活跃率 二、产品分析 1. 产品结构图
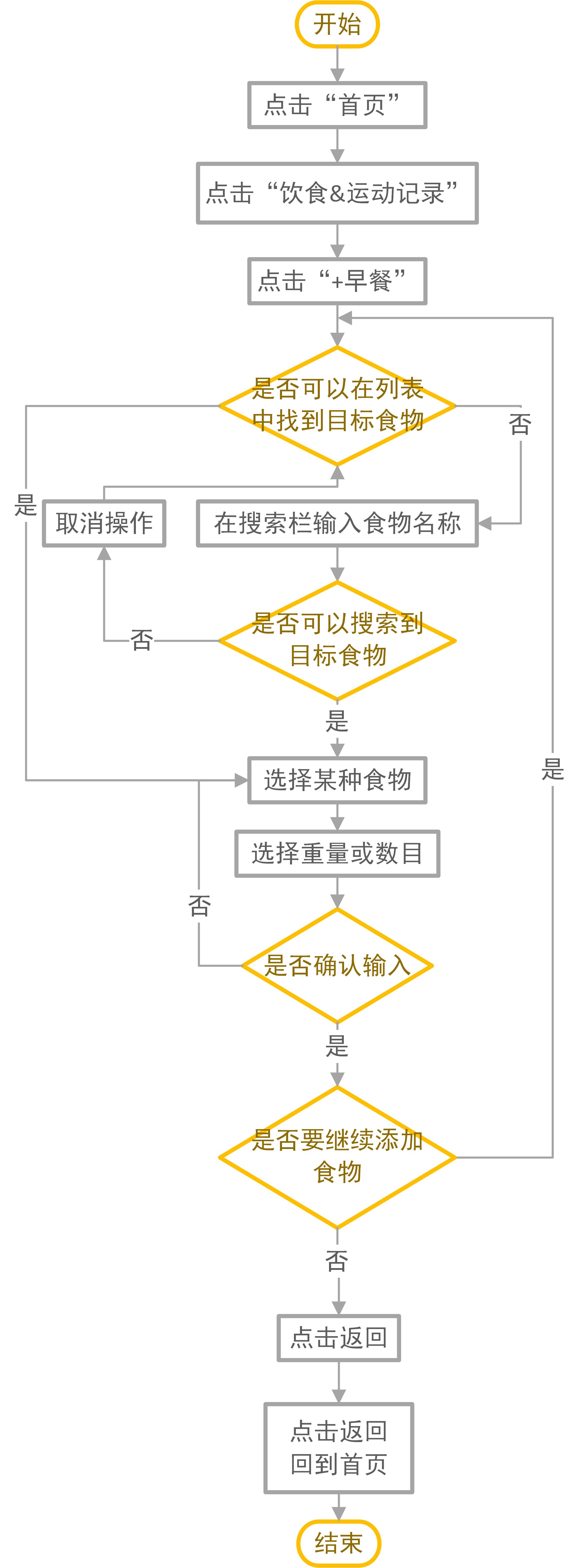
图5 产品结构图 从主要功能上看: 首页上的各项数据记录功能、发现页的课程推荐及社区功能、商店页的商品推荐功能和用户个人中心位于同一层级。 前三个页面的顶部均有搜索和消息通知组件,属于全局功能。凸显出工具基础属性和社区扩展属性特征,但是不同页面的搜索内容不同。 个人中心除了对用户信息进行管理,还通过若干小组件将前三个页面中的重要功能和入口集中到一起,如:订单、已购课程、我的食物等。 2. 用户使用/页面跳转流程图薄荷提供了很多功能,每一个功能的实现都对应着一条用户使用路线,在这里以用户“饮食/运动记录”为例。除此之外,还有页面跳转流程图、业务流程图。 假定用户使用场景为记录早餐(鸡蛋1个,吐司60g)及其热量:
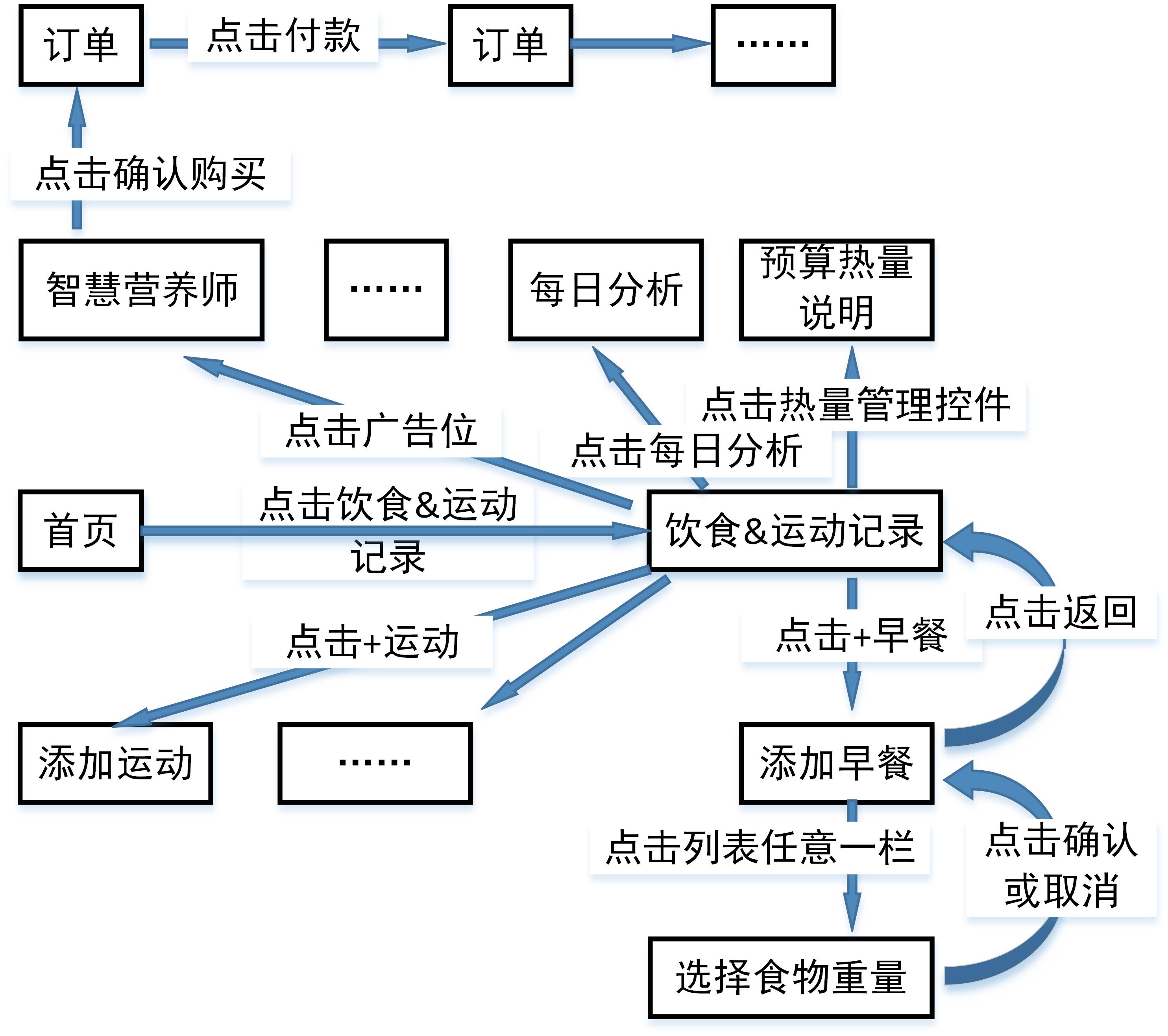
图6 用户使用流程图示例
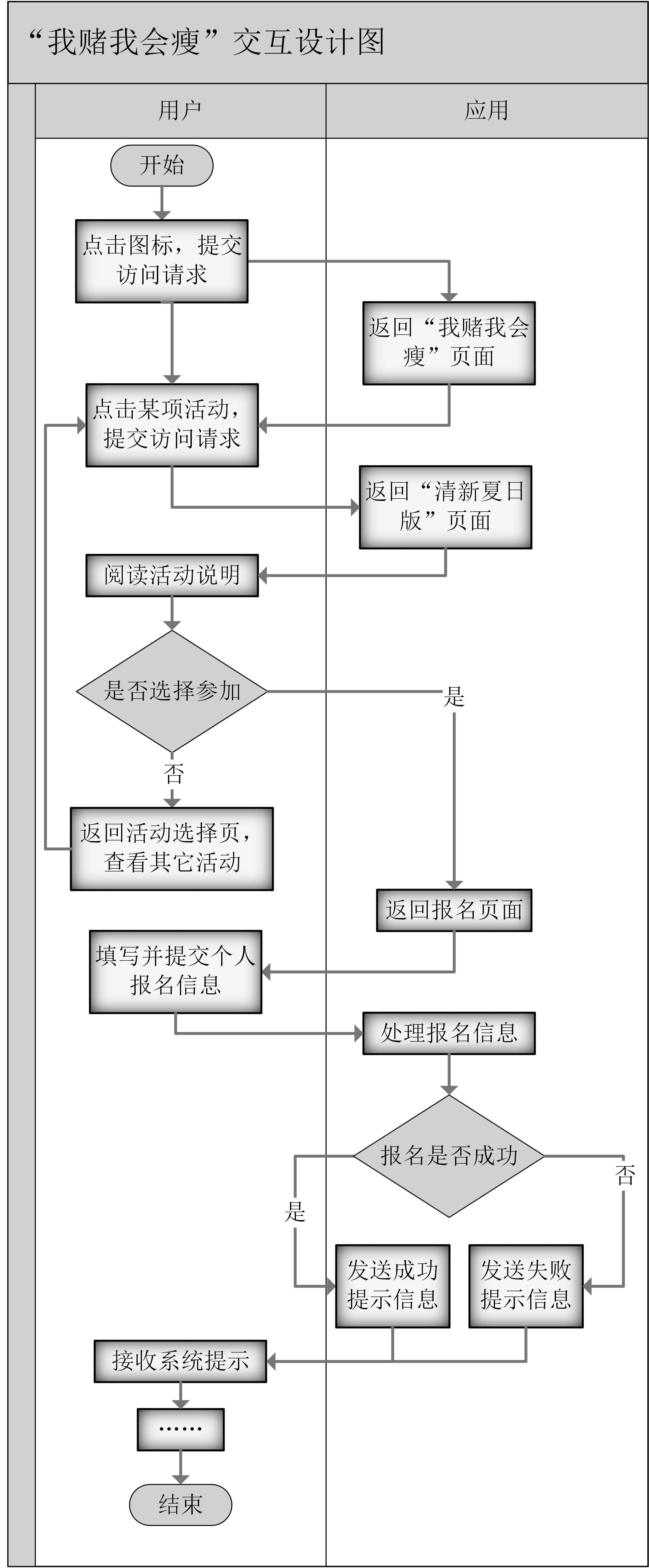
图7 页面跳转流程图示例 3. 体验分析Ajax之父 Jesse James Garrett 将用户体验设计划分成5个层级——即人们熟知的“战略层-范围层-结构层-框架层-表现层”。 在此基础上,梁宁给出了进一步的扩展(如下所示):战略层的用户目标,应该着重体现产品能为用户提供怎样的持续性依赖和自身存在价值、能力圈层明确产品做什么?以及不做什么?并且根据战略规划整合所需能力。 资源结构层确定产品架构时兼顾资源引入、迭代、留存等,为内容建设打好基础。 角色框架层除了信息、界面、导航设计外,也应秉持前面3个层面的一致性原则,将体现结构、功能和战略的框架和信息框定在产品预先设计的角色里。 最后感知层更多地站在用户角度——由人及产品,而不是站在产品设计、开发角度,并且侧重产品如何接触人的“表现层”。 战略存在层。 能力圈层。 资源结构层。 角色框架层。 感知层。 战略存在层: 一般分为两类:用户需求和产品目标。 用户需求:是指目标用户可以从App里得到ta想要的什么功能?什么信息?什么心理诉求的满足. 薄荷提供的功能主要包括: 外部监督: 用户减脂、塑性、保持健康的生活方式都已经超出了马斯洛提出的基本需要,甚至需要对抗人的生理需求本能,属于较高层次的自我实现。 因此,实现过程必然是艰辛、漫长的。虽然赢得他人的尊重、体现自我认可的价值这种内在动机,可以驱动用户坚持打卡、记录,但终究有那么一群用户需要外部动机辅助激励。如:产品的监督机制,就像上班需要打卡、早起需要闹铃,薄荷可以帮助用户对抗惰性、拖延和自我欺骗。 可视化进展管: 首页上减重进度(百分比、环形图)每天为用户提供明确反馈,缓解漫漫减肥路上的焦虑心理,以及正向促进用户坚持自我管理。 看不见楼层的电梯使人恐惧,看不到减重征程中与目标的接近程度同样使人恐惧、陷入自我怀疑和打击。 渠道供应: “商店”为用户筛选健康、低脂低糖的食物/减脂减重工具等,属于垂直门类的电商渠道; “发现”版块提供的营养师、健身达人课程属于专业知识获取渠道; 微信“社群组织”、App内部“精选”、“好友圈”、“动态”等属于社交渠道; 主要界面顶端的搜索栏则是工具属性,提供食物热量和营养素查询渠道…… 薄荷围绕健康、减脂塑形指导与资源供应等核心功能,整合多种外部资源及资源自带的能力,吸引用户进驻App。 并且与其他用户、KOL(达人、专业指导)建立或强或弱的关系链,沉淀到App内部,产生自己的内容。与他人交互,促进整个社区的活跃和内容积累、迭代,从而又可以增加用户黏性、吸引更多新用户进驻,达到正向反馈。 产品目标:指开发者希望从用户那里得到什么? 无非是用户注意力(与广告商合作,所谓“羊毛出在狗身上,猪来买单”)、用户数据(用作引流或者提取信息给需求方)、用户本身的消费能力(购买产品、配套服务、课程等),薄荷侧重第三种。 “我赌我会瘦”、“早期挑战赛”等通过组织用户参与运营活动,鼓励UGC生产、促进相关产品销售、平台还可以抽取部分佣金; “发现”页面推荐的“减重服务”、“课程”、“微信打卡群”等融入了知识付费概念; “商店”页面提供公司自营产品的购买渠道..……通过各种方式构建起商业模式。位于多个位置的广告位则为自营产品宣传、引流,形成闭环。 “精选”版块则是充分利用优质UGC,为其它用户提供内容和创作灵感参考。并吸引、鼓励更多用户创作高质量动态,促进整个饮食、健身、习惯交流群体的活跃。 能力圈层:主要包括内容需求和功能规格,以形成产品的某项能力。 内容需求指:产品为目标用户提供哪些信息及信息来源?并且能够保证信息与产品战略的关联度、权威性、实时性、准确性等。 薄荷提供的主要内容包括: 尽可能全面的食物热量、营养元素组成、减脂推荐程度等信息。 权威营养师、健身教练等的视频、文字教学资源,KOL精选动态。 自营产品介绍、购买渠道信息,用户身体数据评测反馈信息等。 整个APP涵盖的信息非常丰富,并且都围绕核心目标展开。 功能规格指:产品提供哪些功能?不提供哪些功能?以及各自做到什么程度? 薄荷主要功能包括: 查询日常饮食热量。 营养素及食用推荐建议。 体重/饮食/运动/习惯/睡眠/围度/生理期/宝宝健康等数据记录与目标管理。 筛选整合减脂减重周边产品(食品、工具、服务等)并提供购买、物流等系列服务。 构建用户交流社区并通过运营加强社区活跃度和保证内容迭代更新,以课程、KOL动态等提供专业饮食/健身指导。 功能设计和信息设计相辅相成,共同构建起产品能力,形成区别于竞品的壁垒。 资源结构层: 资源结构层是指通过整合外部资源,以一定的方式实现功能或以一定的架构展示信息。 针对功能为主型的产品(如:电商网站),该层侧重交互设计; 针对信息为主型的产品(如:新闻门户网站),该层侧重信息架构设计。 传统认为:交互设计类似于“跳舞”,反正每个应用程序的舞步都不太一样。让用户来适应不同的舞步不算过分,系统可以自己跳自己得,要是用户的脚被踩了,那也只能当成学习过程的一部分。 这种设计理念显然过时了。 产品是企业与用户对话、进行信息交换的载体,用户每一次的点击、滑屏、缩放等操作都是在与产品交互。 合乎逻辑、流畅自然、路径清晰的交互设计对于提升用户体验至关重要,特别是在如今竞品林立、用户注意力稀缺的背景下,应该不断优化交互设计,提高用户迁移成本。 薄荷APP的交互设计涵盖了所有功能,如:老生常谈的“注册——登录”、商品选购流程、动态发布等。 以“我赌我会瘦”为例:
图8 “我赌我会瘦”交互流程图 角色框架层: 角色框架层是:在结构层定义的交互设计、信息架构设计基础上,借助“按钮、输入框”等控件及它们之间的空间位置关系,定义功能的实现形式、展示应用的结构,对用户是可见的——即可以被用户感知。 对功能型产品,框架层主要完成界面设计,提供用户做某件事的能力,实现用户与应用的交互过程; 对信息型产品,框架层主要完成导航设计,提供用户去某个版块、节点的能力,帮助用户在难以感知的虚拟空间中自我定位和寻找目标; 其次是所有产品都要进行的信息设计,即如何有效传达页面信息,帮助用户实现功能或获取内容。 界面设计: 薄荷沿用了常见的界面元素,如:邮箱图标、搜索文本框、折叠菜单,同时也根据自身调性设计了许多特有图标。 如:以App图标作为“首页”图标,强化产品印象。 整个界面版块设计大致遵循3*3网格布局/栅格线,在母版基础上,网格根据导航及信息设计的需要进行横纵向组合,形成横向、纵向、矩阵等多种形式穿插的呈现风格,避免了单一形式的单调乏味,也不失组织性。 可以采用线框图形式进行呈现,举例如下:
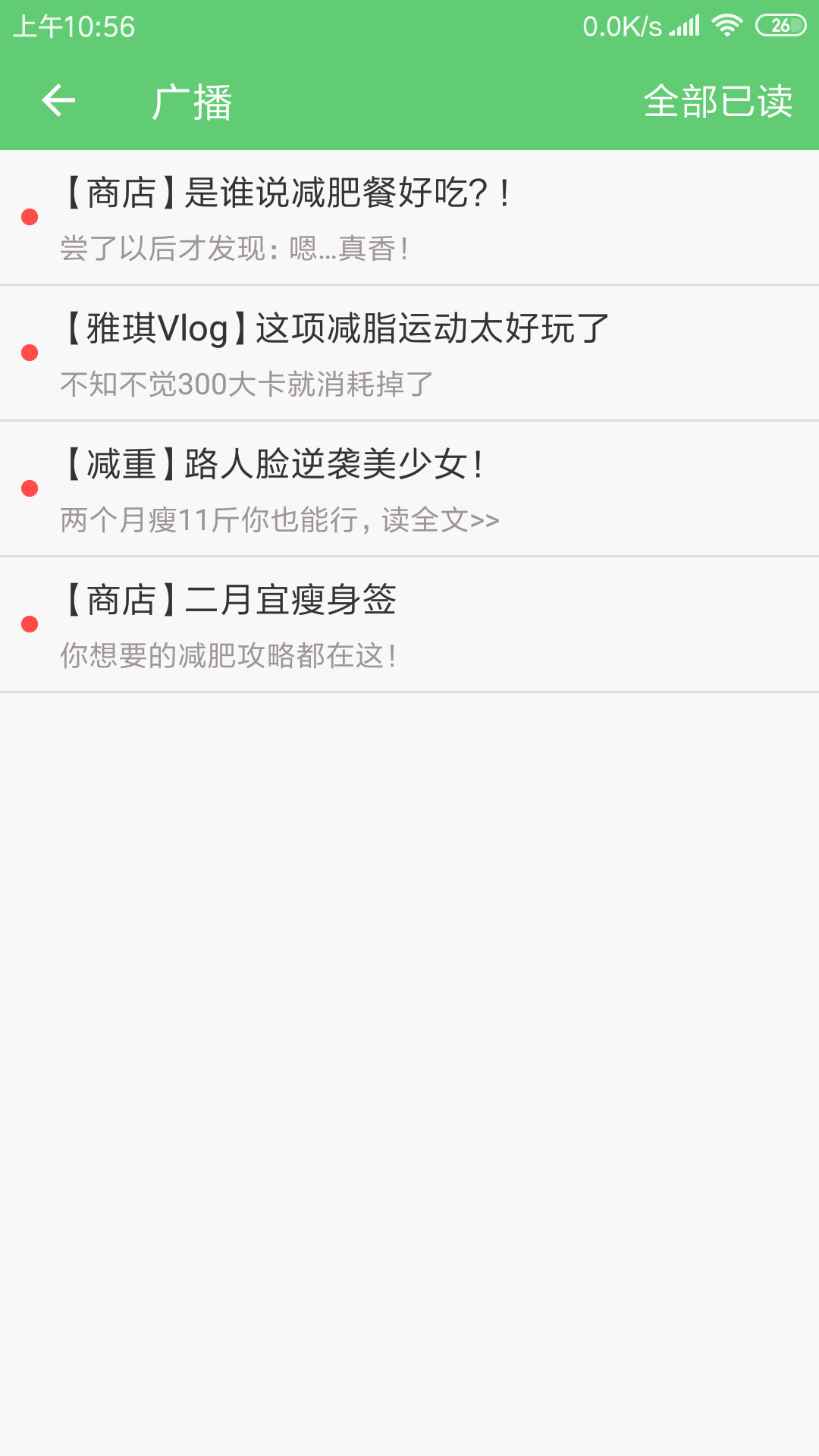
图9“伙伴”界面设计线框图 不同于程序设计要考虑各种边界情况,界面设计由于面向用户,应该尽量简化用户使用过程、省略不必要的信息和步骤。 比如,发布朋友圈不需要用户考虑: 断网情况下微信如何缓存?有网时如何再次上传? 不需要展示“当前网络不佳”和要求用户“重新上传”,只需要“默默地”帮用户实现这个过程就好了。 薄荷“消息”-“广播”页面,用户接收到红点、数字(好奇心理)就会点进去看大概有什么内容。如果对其中某一条感兴趣就会再次点进去看详情,完全不需要设计右上角“全部已读”功能。 假如用户要消除红点还要增加这一步点击,可能会产生反感情绪——用户可能会想:“我都已经点进来了,不就证明我看过了吗?为什么还要我点已读?”。 一般来讲,用户都是喜欢消除页面上各种红点、消息数量显示的,所以,PM认为为简化用户一条条点击而设计的已读功能是为用户提供便利,但是用户可能并不买账。
图10 真正为用户着想 为了减少用户学习成本,进行界面设计时,可以适当遵循用户已有习惯。 比如:购物车图标,一目了然,简洁直观。 但应慎重使用从实际生活场景中,抽象出来的某些比喻或形象。 因为要考虑目标用户由于自身经历、文化背景等差异造成的认知水平、理解角度的差异。如果缺少确定性信息,可能会引起用户误解和反感。 如图11所示的右上角倒数第二个图标,对部分用户来说会产生如下的心路历程:“这个图标是什么意思呢?返回首页吗?不知道…算了,试试吧。喔,原来是退到当前所在全局导航页啊。可是我没想退出来……”。 结果就是用户学习了这个图标的用法,然后不得不再原路点进商品详情页去。
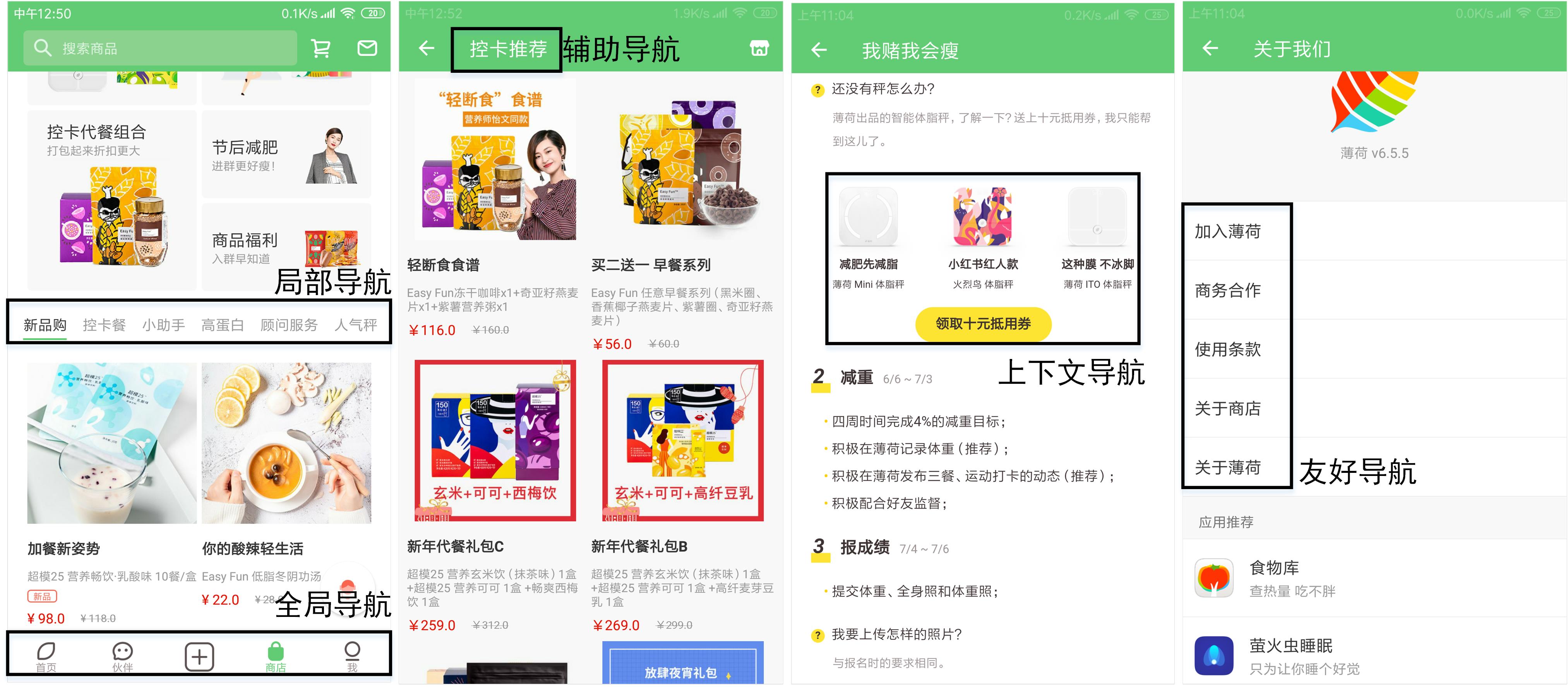
图11 慎重使用抽象形象 导航设计: 帮助人们在真实世界找到方向的大脑机制,在信息空间中压根不起作用。所以,用户会完全依赖于导航,以及一些指示线索,仿佛他们在网站中走过的每一步,都会在不久后逐渐从记忆中消退一样。 导航提供用户在界面间跳转的方法、传达元素与界面内容/元素内容和界面之间的关系。 导航根据层次、功能可以细分为:全局导航、局部导航、辅助导航、上下文导航、友好导航、远程导航。 薄荷的各类导航设计具体见图12黑色框标示。 全局导航:提供覆盖整个应用的路径,有5个主要界面——即最下方的固定栏; 局部导航:在全局导航下一级,提供某一界面下到其它附近地点的路径,如“商店”下的“新品购”等具体品类; 辅助导航:补充全局和局部导航,使用户时刻感知当前所在位置,如:“商店”下属的“控卡推荐”页; 上下文导航:嵌在界面内容之中、跳转到空间上不相邻位置的超链接等,如:“我赌我会瘦”活动详情界面中跳转到“商店”中指定商品详情页的图片链接,提高商品曝光率、成交率和有效用户转化率; 友好导航:提供应用的招聘信息、联系信息、法律声明、用户意见反馈等,偶尔发挥作用。 远程导航一般不出现在App内,因为它主要以众多分级、显示应用整体结构、涵盖所有界面的链接组成,与手机屏幕尺寸、应用界面风格不匹配。从浏览器导出的网页标签可以归类到远程导航。
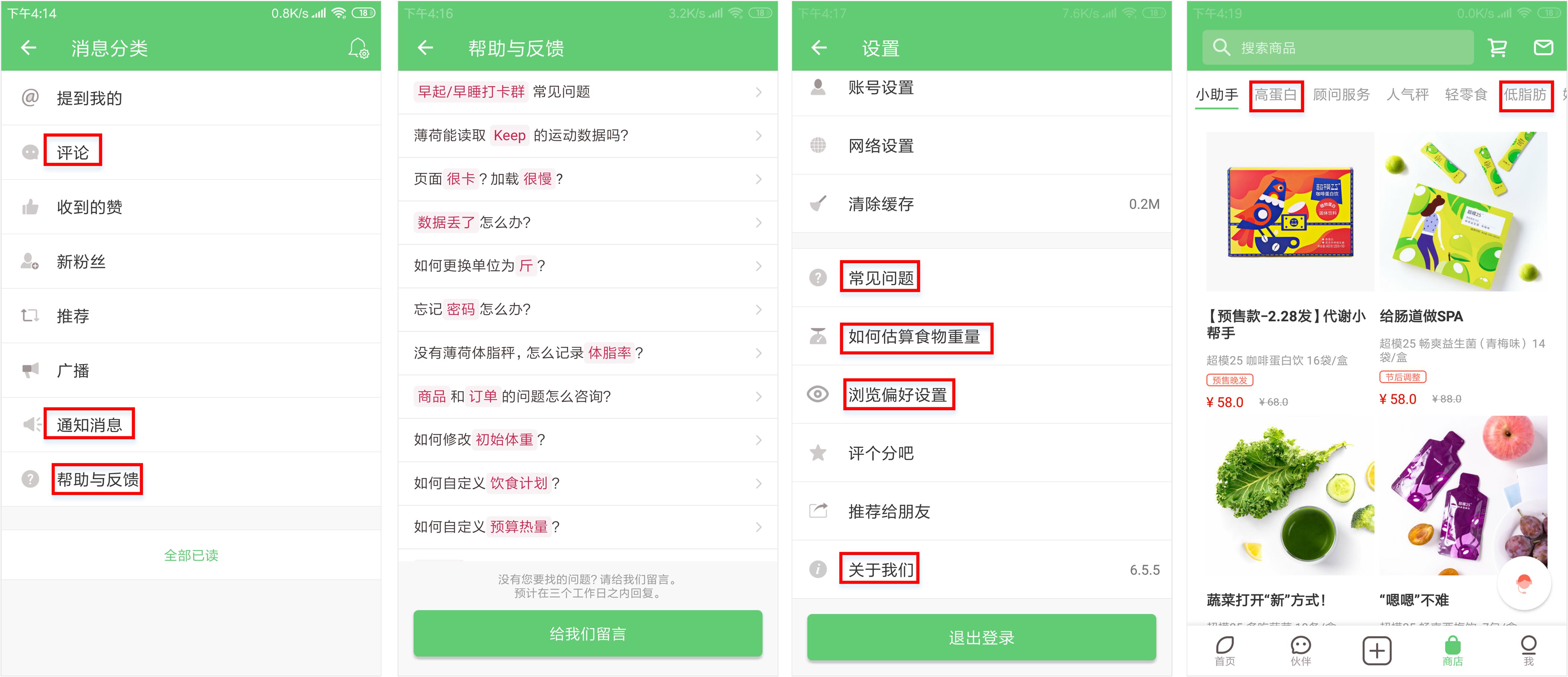
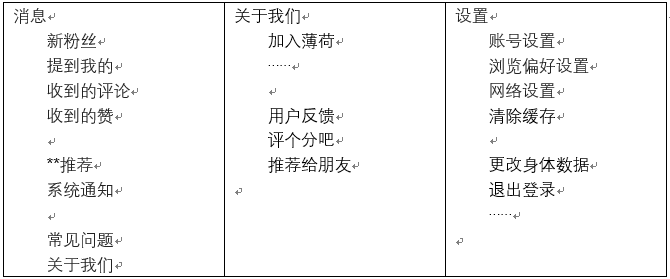
图12 薄荷各类导航设计 信息设计: 信息设计的主要目的是:对信息进行合理的组织、分类,使用户迅速理解并能够使用。确保每个页面呈现的信息是用户想要看到的信息,信息传达是明确的、不会引起歧义的、精简的,不会让用户云里雾里,感觉自己点进了错误的页面。 我体验过程中时常疑惑: “为什么这个功能要放在这儿?” “这个表述是什么意思?” 也就是说,薄荷的信息设计还有待优化。 部分界面存在的问题总结及改进建议如下,改进前后的信息设计如图13、14所示。 信息传达不明确、不简洁。 如: “评论”是用户对其他用户的评论,还是用户收到的评论?(与下面“收到的赞”一致,改为“收到的评论”,指代更明确)。 “消息分类”可以简化为“消息”。因为分类是产品经理做的工作,不需要展示给用户知道,不简洁。 信息层级间关系混乱。 如: “通知消息”从属于“消息分类”是不是觉得有点奇怪,消息分类不就是通知消息吗?(应改为系统通知)。 “常见问题”需要进行“设置”吗?只需要查看就可以了吧,所以可以归类到“消息”下。 “如何估算食物重量”功能已经在首页的“饮食记录”展示过,不需要再次展示,即便是展示也不应归类到“设置”里。 同一层级信息排列顺序不合理,没有遵循“一致性”、“亲密性”原则。 如:“商店”的局部导航中,“高蛋白”和后面的“低脂肪”应该放在一起,并且与“小助手”、“顾问服务”、“工具(人气秤)”进行空间上的区隔。 信息排序可以参考如下几条原则: 关联性强的信息应该在空间上保持紧密和集中。 应该按用户使用频率降序(高频到低频)、按对用户的重要性/信息价值降序(重要到不太重要,不重要的就直接去掉了)、按用户操作难度升序(简单到较难,当然要尽量降低难度)排序。 排序: 按用户使用频率排:账号设置——浏览偏好设置——网络设置; 按用户关心程度排:新粉丝——提到我的——收到的评论——收到的赞
图13 信息设计存在的问题
图14 重新整理之后的信息设计 感知层: 感知层则更靠近用户,也称为“表现层”。 感知层设计参考人体接收讯息的途径,可分为:视觉设计、听觉设计、虚拟触觉设计等。嗅觉、味觉可以借助“通感”的概念,借助前面几种加以呈现。具体结合哪几种进行产品的感知设计取决于产品类型、应用领域、产品调性等。 同时,应避免陷入设计师的个人偏好中,应注重: 用户反馈是否符合预期? 产品运作是否良好? 感知设计是否支撑并强化了前面的几层,使用户对产品的功能、结构、界面组织乃至形象有更加清晰的认知? 下面针对薄荷的主要设计——视觉设计进行体验分析。 视觉设计: 设计师要了解眼睛的运作机制和用户阅读习惯,比如: 用户快速扫描界面时,第一眼会落到什么地方? 这个地方对于产品目标和用户目标是否重要? 用户接下来的视线如何转移? 可以通过用户访谈、模糊设计、眼球追踪仪器观察目标用户使用过程等方式,了解这一些信息,但是要小心:用户可能会撒谎。 他们可能没有真正觉察到自己眼睛的移动,或者他们只是把他们认为你想听的事情告诉你了,又或者兼而有之,所以用户会撒谎。 薄荷的大部分界面对于用户来说:视线转移路径都是流畅的,且提供了有效、帮助用户通过交互实现功能的引导。 如下图中的首页:第一眼必然是最上方深色背景的目标体重管理版块,然后用户会按从上到下的顺序依次浏览“饮食/运动记录”、“体重记录”等。这种转移途径是契合设计预期的。 而有些页面则显得比较“丰富”、凌乱、“拥挤”,因为各种元素、各种色彩以一种不是很统一的方式呈现在用户眼前,都在试图引起用户的注意,反而喧宾夺主、使用户注意力分散。 如“伙伴”页:我的视线在各种颜色鲜艳的图片、浅色背景下的大字号文字、小图标之间来回穿梭,几秒内不知道这个页面的重点在哪儿。整体来说还是不错的,毕竟用户也都有不同的阅读习惯。
图15 用户视线转移路径设计 同时兼顾设备型号、屏幕尺寸、分辨率等因素。 设计四个原则在这里依然可以发挥作用。 例如: 对比可以迅速吸引用户注意,且这种视觉反应是人体无法控制的,但不能过度使用对比; 一致性可以减少用户学习成本,如同一层级的文字大小保持一致; 亲密性、对齐也都可以降低认知难度,简化视线转移步骤。 配色方案上,薄荷整体背景为应用标志色: 绿色,清新爽朗,符合战略层设计; 其次是白色,浅色背景能更加突出明艳、醒目的前景色上呈现的内容,比如:上图中大红色、大绿色的“微信群”图片。 文本大部分比较简短,不会引起阅读疲倦。 三、运营“商店”版块产品上新; “我赌我会瘦”、“早期挑战赛”等主题活动组织跟进; “微信打卡群”用户募集与群内日常交流、指导; “推荐达人”、“推荐课程”更新,线上互动; “精选”版块的动态筛选、话题设计与用户引导、“本周薄荷之星”评选与推荐; “好友圈”的“好友推荐”。 运营就好比沙丁鱼群里活泛的泥鳅,凭一己之力带动整个APP、用户社区的气氛活跃,以优质的内容、活动吸引用户日常点进APP、参与社区讨论、贡献原创UGC,从而提高产品日活、增强用户黏性、形成UGC正向促进,提高产品的生命力和不可替代性。 四、商业模式在前面的“体验分析——战略存在层——产品目标”中已经说明了薄荷的商业模式组成(详情请诸位看官移步),一般而言,产品目标应该包含产品构建的商业模式。 五、用户意见主要分析了:应用商店、App内部的用户反馈意见。 应用商店上薄荷的综合评分高达5.0:好评1.1W条,差评只有331条(占全部评论的3.01%),总体来说用户反馈不错,好评、差评要点总结如图16所示。 可以看出:用户对薄荷的功能设计、交互设计、界面设计、信息设计等都是较为满意的;而负面反馈主要集中在程序设计上的bug,然后是应用提供的服务以及内容有待进一步完善。 无论是单纯的技术问题,还是牵涉到用户体验高层设计(如:战略、功能、结构层)的纰漏,都会在用户每一次与App交互时影响用户情绪,进而决定App的用户黏性、忠诚度、日活/月活等指标。 App内部的用户反馈问题一般都得到了回复,用户间互动内容较积极。 著名的“峰终定律(Peek-End Rule)”指出,人对体验的记忆由两个核心因素决定: 体验最高峰的时刻(无论是正向还是负向)的感受; 体验结束时刻的感受。 PC时代用户等待一个页面打开的忍耐底线平均为7秒,也就是说:如果应用7秒还没加载出来用户想看到的内容,用户就会离开,并选择替代品(在如今这个同质化严重的时代轻而易举)。 所以,用户体验设计必须在每个层级都思虑周全、上下兼顾、精益求精,整体上构建一个完整、流畅、赏心悦目的体验系统,为用户提供正向、流畅、愉悦的情绪价值,从而留住用户。
图16 用户评价 六、总结本文从五个大的方面对薄荷健康这一款健康类App进行了产品体验分析。 产品概述中通过5个小节对App本身进行了较为详细的介绍,要点包括:产品功能、logo、slogan、用户痛点/痒点/爽点、用户特征、使用场景、产品解决方案、行业分析及产品数据分析。 产品分析中通过3个小节对产品内部设计实现进行了分析,要点包括:用户体验五层次,即战略存在、能力圈、资源结构、角色框架、感知层;运营、商业模式、用户意见也进行了一定的说明。 整篇文章的重点在:用户体验层次分析,及个人改进建议阐述上。 用户体验是一项系统性工作,需要PM、设计师、开发者、运营人员群策群力,以及不断地摸索、思考、改进,需要兼顾5个层级设计的一致性和关联性,绝非一朝一夕之功。 当然,由于自身认知水平、思维方式、产品知识积累的局限,很多地方还存在不足,万望指正。 (责任编辑:) |